Android-2-1) Personal Project-다마고치
개인적으로 진행한 Android 프로젝트-Damagochi에 대하여 서술합니다.
코드는 맨 아래 태그되어있는 GIT Hub링크에 올라가 있으니 참고 바랍니다.
1. 프로잭트 개요
● Application 종류 선정
Android Studio를 통하여 Project를 진행하였다.
스마트폰의 App의 강점인 실시간 상호작용이 가능한 Project를 진행 하고 싶었고
이에 가장 다양하고 상호작용 뿐만아니라 실시간 상호 작용이 진행되는 모바일 게임을 제작하기로 하였다.
● 게임 장르 선정
개발을 진행할 게임 주제는 육성 시뮬레이션 게임으로 선정 하였다.
필자가 육성 시뮬레이션 게임을 좋아하는 점도 강하게 작용하였지만 모바일 게임의 특성상
시간을 잡아 먹지 않고 간단한 조작을 통해 꾸준히 진행 할 수 있는 게임을 생각하다보니
육성 시뮬레이션 게임장르를 선택하게 되었다.
세부 게임 선정과 그 이유
2. 프로그램 구조
● 기능 목록
구현1. 랜덤 캐릭터 뽑기 2. 캐릭터 돌보기 3. 캐릭터 Save & Load |
미 구현1. 상태에 따른 진화체 변경 2. 상태에 따른 돌봄 요구 3. 상태에 따른 대화 |
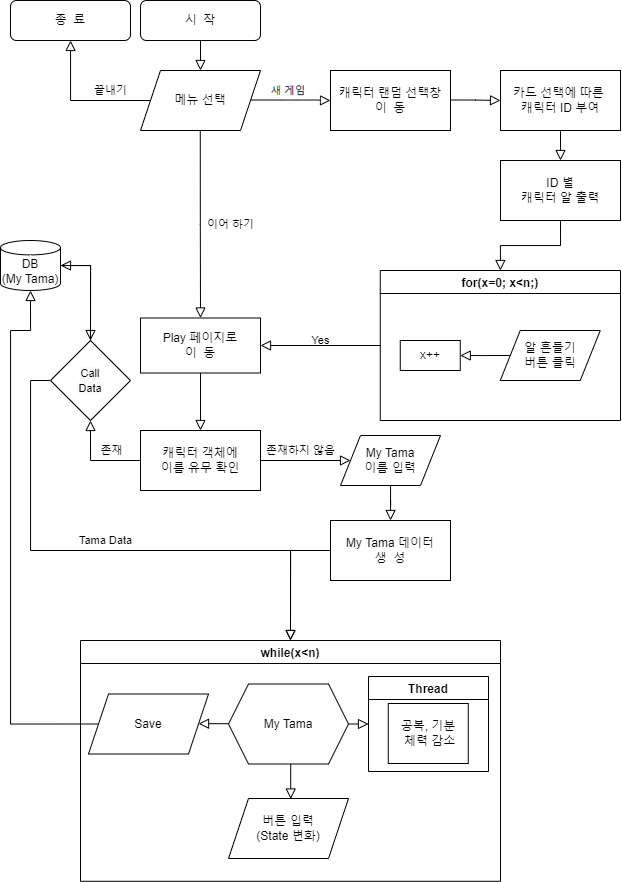
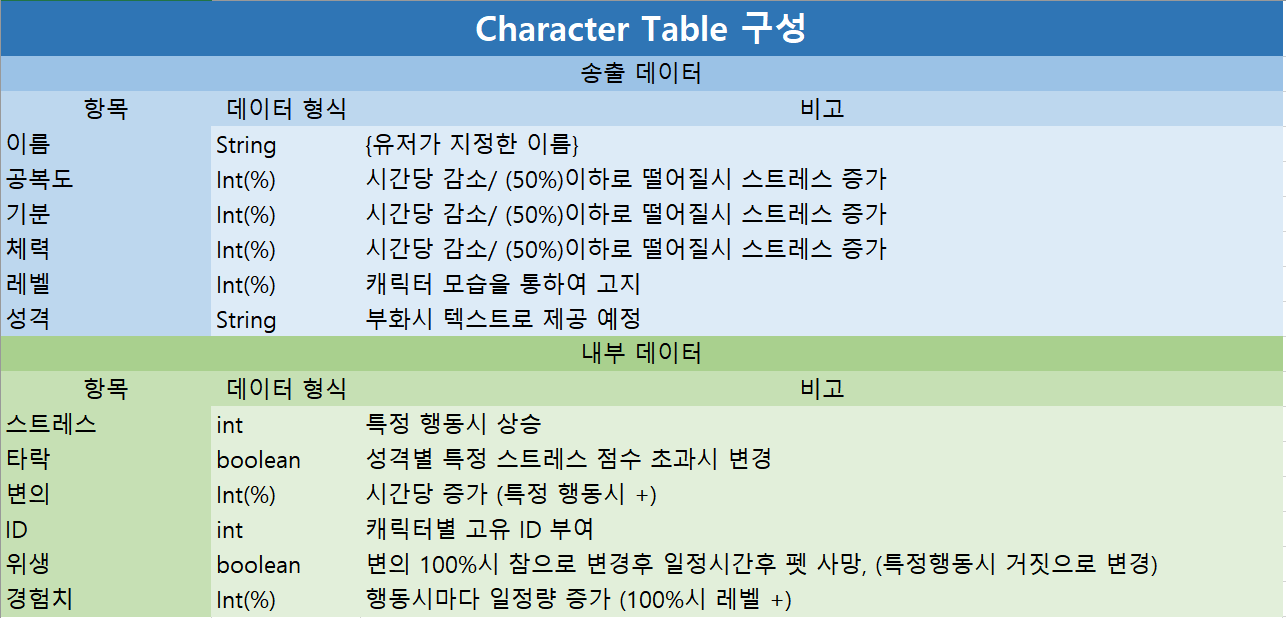
● Algorithm & Save Data(DB Table 구성)
Algorithm Flow Chart 크게 보기

Save Data(DB Table 구성) 크게 보기

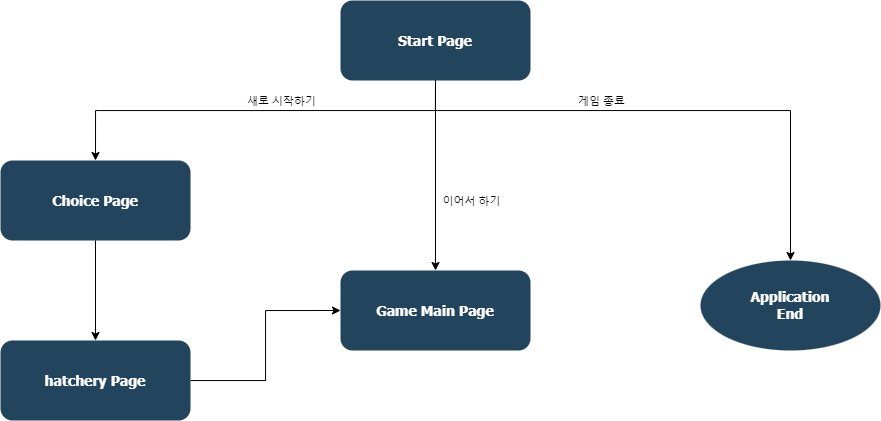
● 페이지 구성
 Page Structure
Page Structure
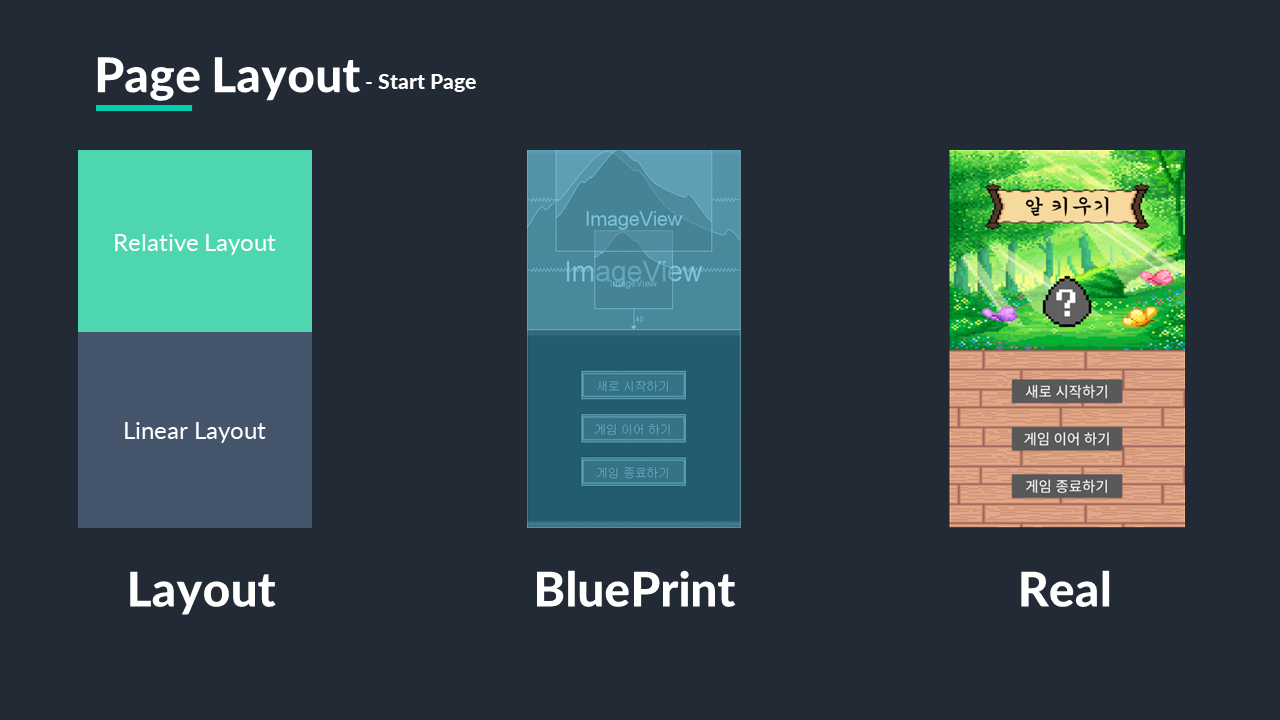
Start Page 구성 크게 보기

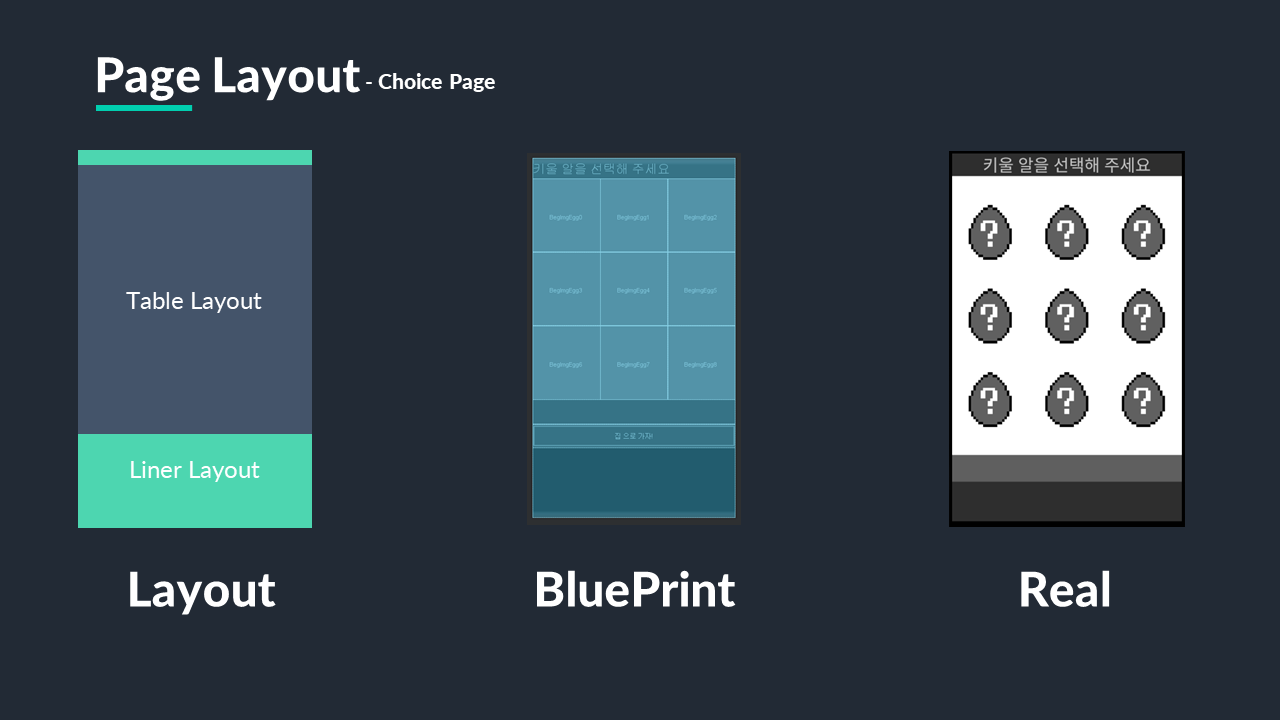
Choice_Page 구성 크게 보기

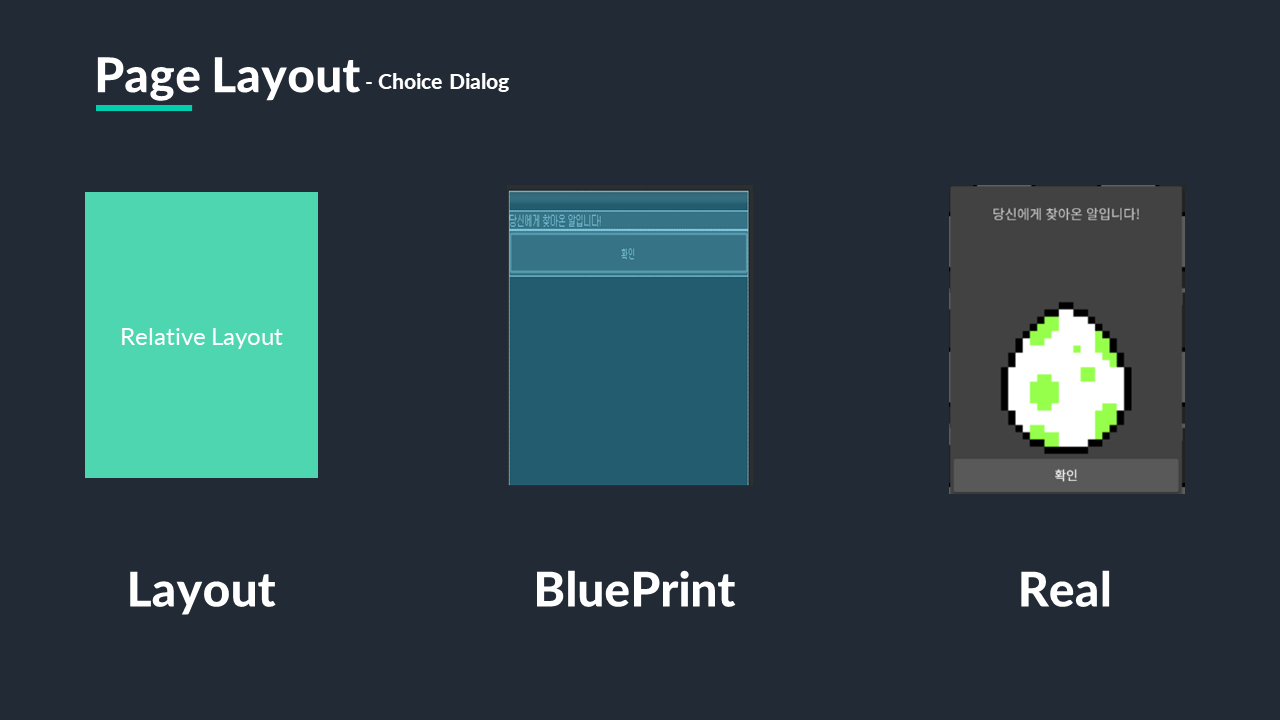
Choice_Dialog 구성 크게 보기

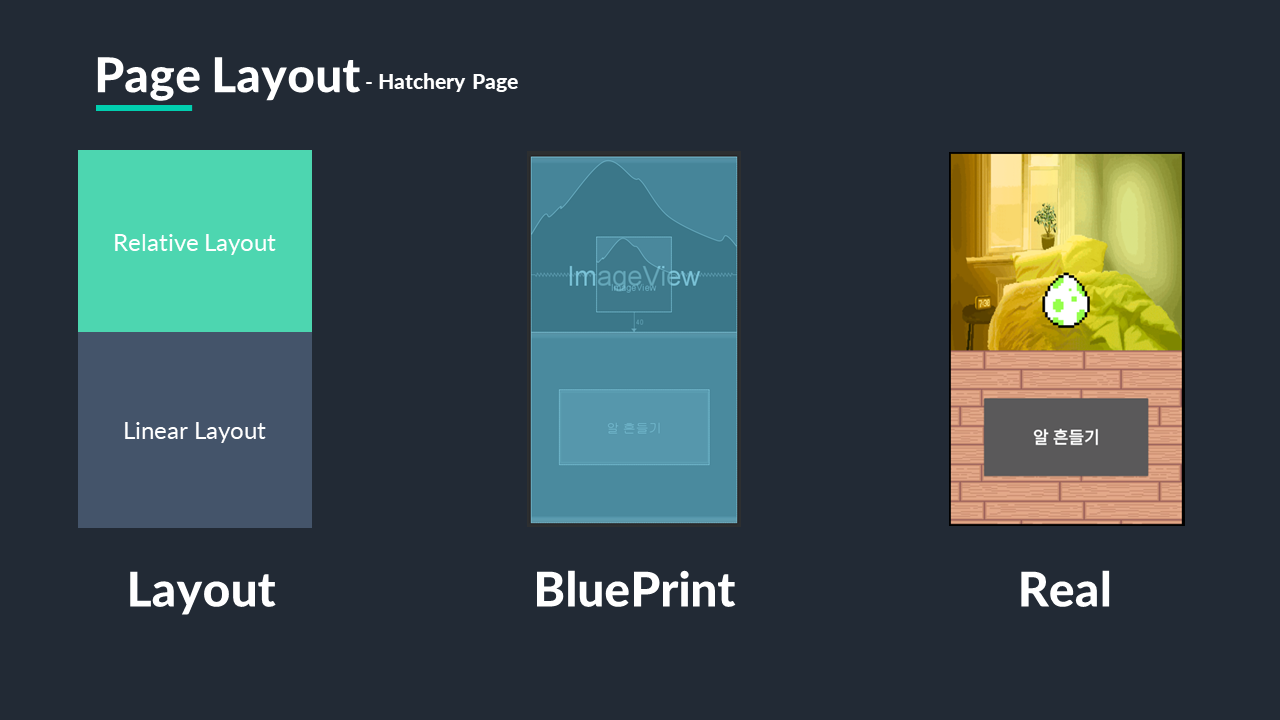
Hatchery_Page 구성 크게 보기

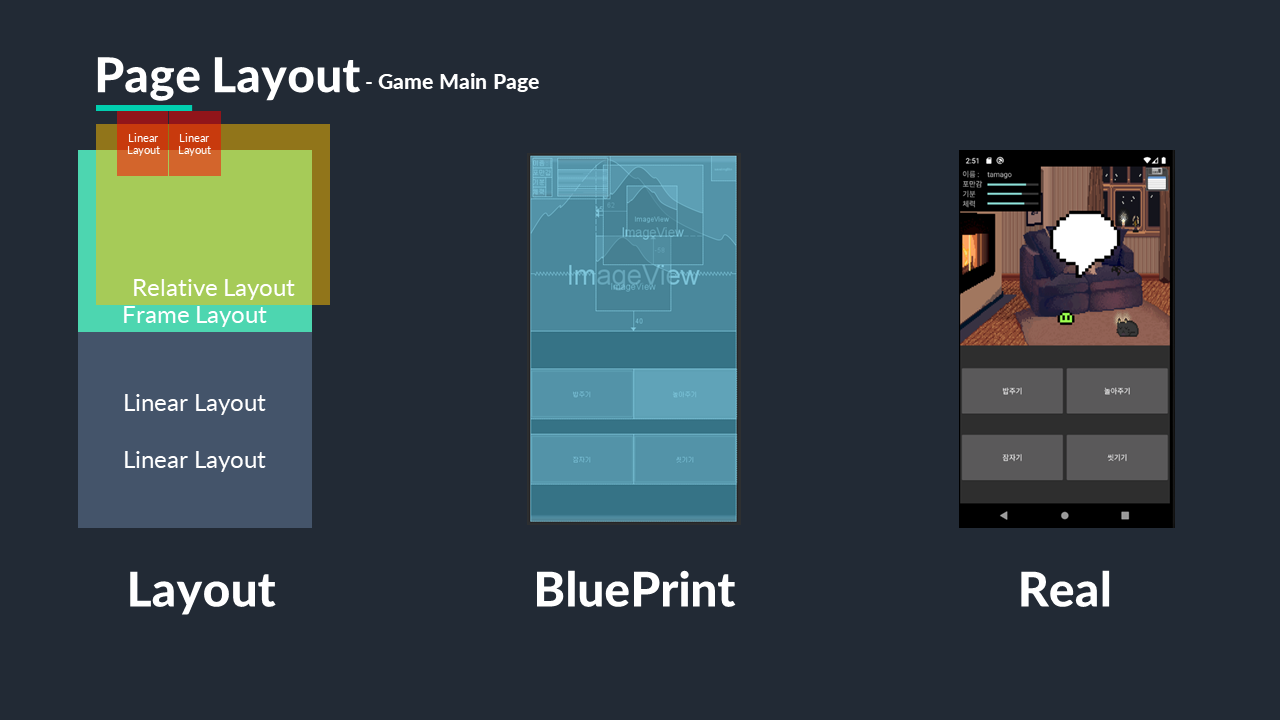
Game_Main_Page 구성 크게 보기

3. 기능 설명
● Start Page 기능 설명

|
상단은 게임의 화면부, 하단은 게임의 조작부이다. 게임에 전채적으로 역동적인 느낌을 주기 위하여 캐릭터와 배경에 google에서 개발한 Glide 라이브러리를 통하여 GIF파일로 움직이는 이미지를 삽입해주었다. * 조작부 버튼별 역할-새로 시작하기 : Go To Choice Page-게임 이어하기 : Game Main Page (With Save Data) -게임 종료 하기 : Close This App |
● Choice Page 기능 설명

|
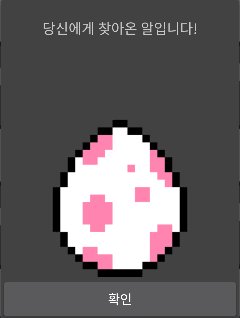
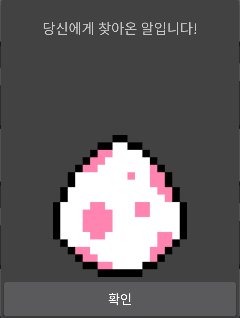
Choice Page는 뽑기 창과 이동 버튼 으로 구성 되어있다. 원하는 위치의 알을 선택시 Flip 애니 매이션과 함께 선택한 알의 모습을 Dialog로 띄워준다. 이동 버튼 같은 경우에는 알을 선택 후 활성화 되며 해당 버튼을 터치시 알을 부화시키는 Hatchery Page로 이동된다. * 화면별 역할-빨간 영역 : Egg Choice Area-버튼 영역 : Go To Hatchery Page (After Select Egg) |
ChoiceDialog 보기
|
|
● Hatchery Page 기능 설명

|
Hatchery 페이지는 선택한 알을 개봉하는 페이지로 Start Page와 마찬가지로 화면부와 조작부로 나누어져있다. 조작부에있는 [알 흔들기]버튼을 터치시 횟수가 카운트 되며 카운트가 횟수에 도달하면 알이 깨지는 애니메이션과 함께 베이비 몬스터가 부화하여 나온다. * 화면별 역할-빨간 영역 : Show Egg Status at Character Image-버튼 영역 : Add to Counter Of Hatching (일정 카운트가 쌓이면 부화한다.) -파란 영역 : Show Egg Status at Text |
● Game Main Page 기능 설명

|
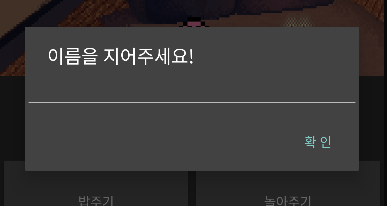
해당 페이지로 만약 Hatchery Page를 통하여 왔다면 일단 캐릭터의 이름을 만들어주어야한다. 오른쪽에 있는 이미지처럼 Dialog가 뜨며 해당 Dialog에 원하는 이름을 입력해주면 된다. |

|
Game Main Page는 게임을 플래이하는 메인 페이지 이다. 게임의 주 목적인 캐릭터를 성장시키는 기능이 해당 페이지에 존재한다. 또한 게임의 진행사항을 저장하는 저장 버튼 역시 해당페이지에 있다. Activate Buttton버튼을 누르면 캐릭터의 스테이터스가 증가/하락 하고 경험치가 증가한다. 이를통하여 캐릭터를 성장시키며 게임을 진행하게 된다. * 화면별 역할-파란 영역 : 스테이터스를 보여주며 필요한 활동이 무엇인지 알려준다.-디스크 모양 버튼 : 게임의 진행 상황을 기기의 DB에 객체화 하여 저장한다. -빨간 영역 : 캐릭터의 성장 상태를 Image를 통하여 보여준다. -버튼 영역 : Activate Buttton(해당 버튼들을 이용하여 게임을 진행한다.) |

 다마고치 사진
다마고치 사진
댓글남기기